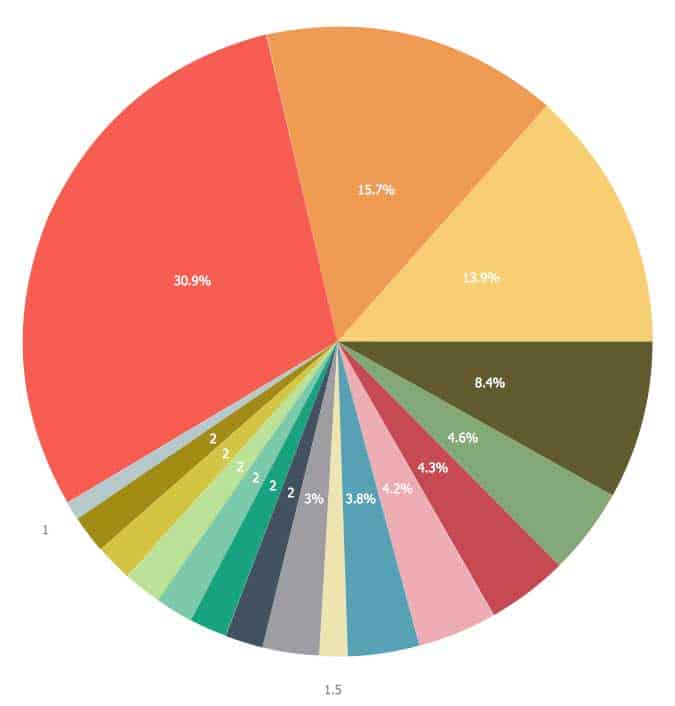
Label value not in the center in position "outside" · Issue #73 · emn178/ chartjs-plugin-labels · GitHub

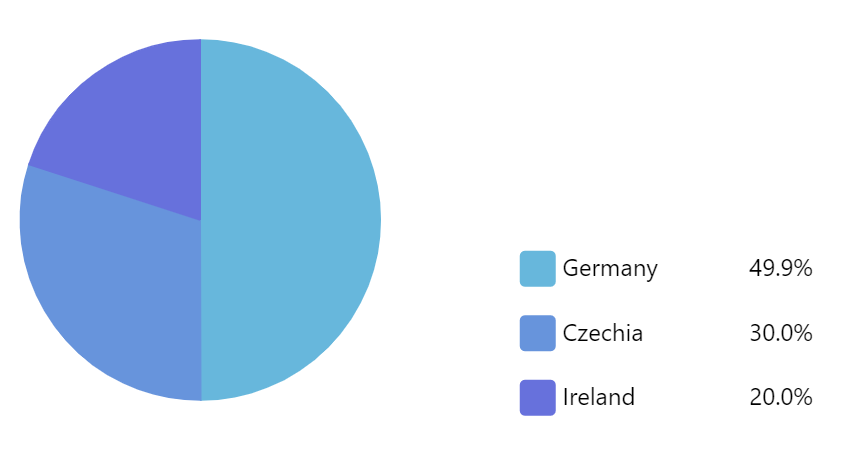
How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow

Pie Graph legend on left or right is not vertically centered. · Issue #3175 · chartjs/Chart.js · GitHub