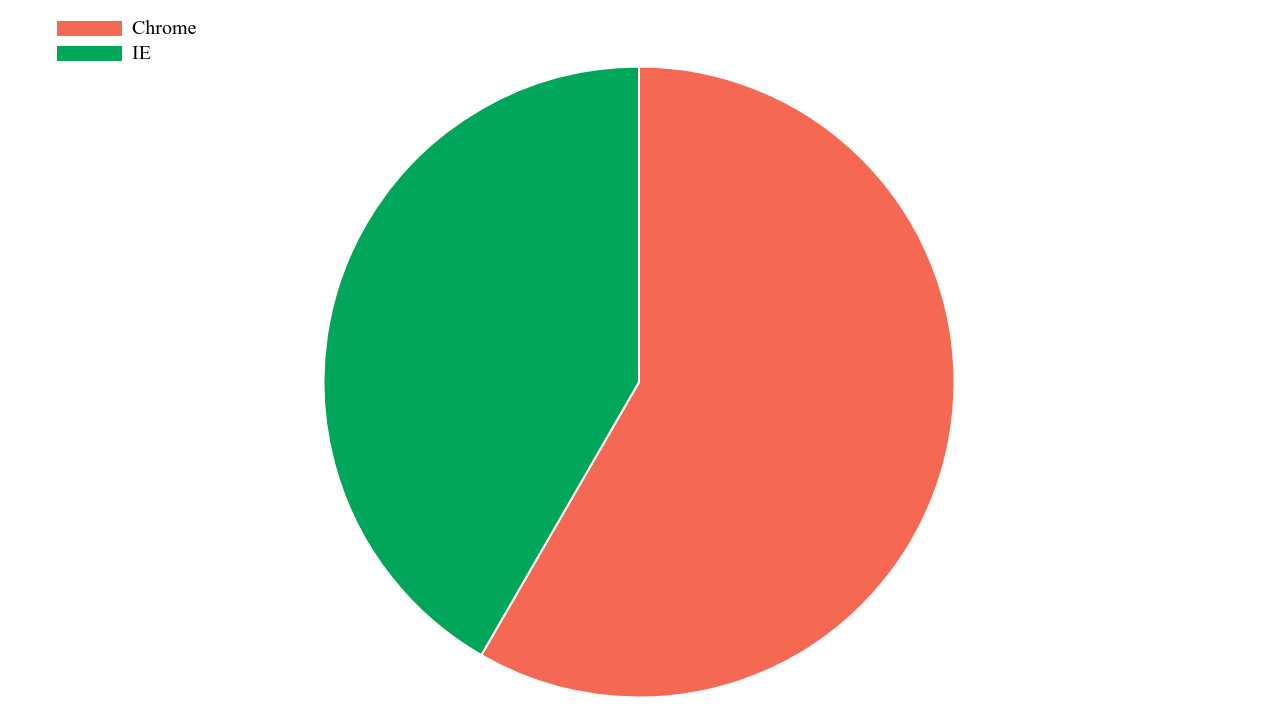
How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow

How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow

How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow